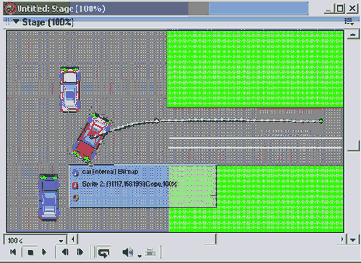
Автомобиль у перекрестка и возникший путь анимации
Автомобиль у перекрестка и возникший путь анимации

16. В партитуре щелкните по кадру 40 (в канале 2) спрайта Саr.
17. Выберите Insert | Keyframe.
18. Перетащите автомобиль влево и поместите его рядом с пустым парковочным местом на расстоянии, примерно равном ширине автомобиля.
19. Выберите инструмент Rotation (Вращение) на палитре Tools (см. рис. 2.1).
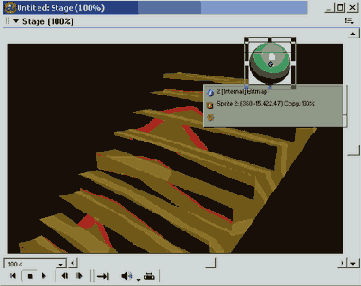
20. Щелкните по капоту автомобиля (на сцене) и, удерживая нажатой кнопку мыши, поверните автомобиль вправо (примерно на 45 градусов) движением курсора вверх, как показано на рис. 5.23.
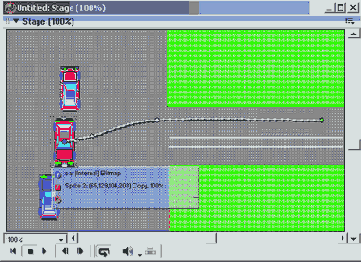
Автомобиль в окончательном припаркованном положении
Автомобиль в окончательном припаркованном положении

26. Используя Control Panel, перемотайте фильм. Щелкните по кнопке Play и просмотрите анимацию.
27. Для того чтобы внести в анимацию эффект торможения автомобиля перед остановкой, необходимо применить еще один, заключительный, процесс. Вы можете изменить некоторые атрибуты, влияющие на прорисовку промежуточных фаз между кадрами. Модификатор Ease-Out (Плавное Торможение) обеспечит замедление автомобиля перед его остановкой.
а) Выберите кадр 48 (последний кадр) в канале 2 партитуры.
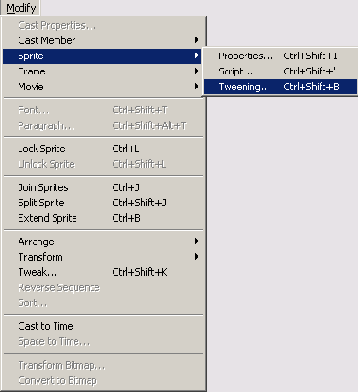
б) Выберите Modify | Sprite | Tweening (Изменить | Спрайт | Прорисовка Фаз). Откроется доступ к опциям прорисовки промежуточных фаз спрайта, как показано на рис. 5.25.
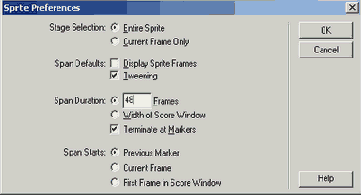
Диалоговое окно Sprite Tweening
Диалоговое окно Sprite Tweening
г) Передвиньте бегунок Ease-Out на 10%. Это создаст иллюзию плавного заезда на стоянку и торможения автомобиля до полной остановки. Щелкните по кнопке ОК, чтобы закрыть диалоговое окно Sprite Tweening.
д) Перемотайте и просмотрите вашу анимацию.
28. Сохраните вашу работу.
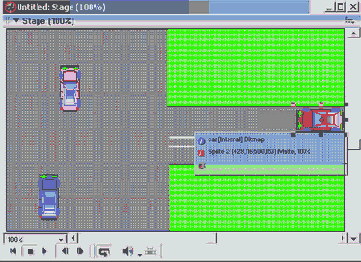
Доступ к опциям прорисовки промежуточных фаз спрайта
Доступ к опциям прорисовки промежуточных фаз спрайта

в) Выберите Smooth Changes (Плавные Изменения) в диалоговом окне Sprite Tweening, показанном на рис. 5.26. Director сгладит все изменения между ключевыми кадрами так, чтобы изменения происходили постепенно, а не прерывисто.
Создание анимации
Глава 5. Создание анимации
Введение Методы анимации Практическое упражнение 5.1: Запись в реальном масштабе времени Практическое упражнение 5.2: Пошаговая запись Практическое упражнение 5.3: Запись с прорисовкой промежуточных фаз
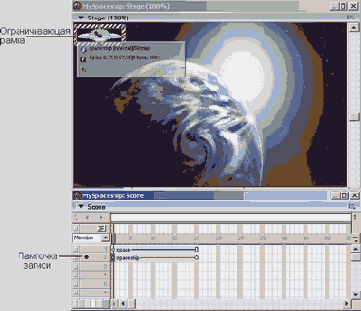
Индикация записи в реальном масштабе
Индикация записи в реальном масштабе времени на сцене и в партитуре

7. Запись начнется после щелчка мышью по космическому кораблю на сцене с последующим удерживанием кнопки мыши и будет продолжаться, пока не будет отпущена кнопка мыши. Создадим анимацию следующим образом.
а) Щелкните по космическому кораблю на сцене и не отпускайте кнопку мыши.
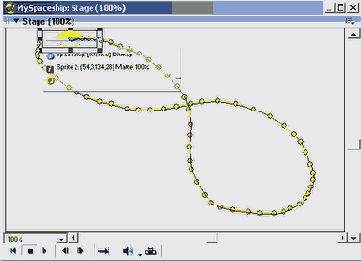
б) Перетаскивайте корабль по сцене по траектории в виде восьмерки, как показано на рис. 5.6. Если вы будете изменять скорость перетаскивания, то Director будет также учитывать при записи разницу в скорости.
в) Отпустите кнопку мыши. Когда вы это сделаете, то на сцене появится путь анимации.
8. Изучите партитуру. Все кадры элемента труппы Spaceship теперь стали ключевыми кадрами. Это происходит из-за того, что каждый кадр содержит информацию о различных позициях космического корабля на сцене.
9. Давайте отрегулируем фон по длине анимации.
а) Найдите последний кадр элемента труппы Spaceship. Возможно, вам придется прокрутить партитуру вправо, чтобы найти конечную точку элемента труппы Spaceship.
б) Щелкните по конечной точке спрайта 1 (фон) и перетащить ее к последнему кадру спрайта 2 (космический корабль).
Индикатор пошаговой записи в партитуре
Индикатор пошаговой записи в партитуре

7. Давайте создадим анимацию для мяча.
а) Если Control Panel еще не открыта, то выберите Window | Control Panel.
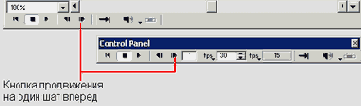
б) Щелкните по кнопке Step Forward (Шаг Вперед) на Control Panel, показанной на рис. 5.12, чтобы перейти в следующий кадр - кадр 2.
Кнопка Step Forward на обеих панелях Control Panel
Кнопка Step Forward на обеих панелях Control Panel

в) Поместите спрайт Ball на сцену так, чтобы мяч передвинулся вперед по первой ступеньке и оказался на самом краю этой ступеньки.
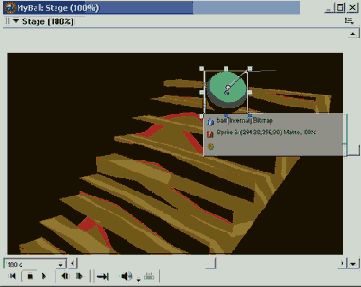
г) Щелкните по кнопке Step Forward на Control Panel для продвижения кадра. Обратите внимание на начало пути на сцене, как показано на рис. 5.13.
д) Передвиньте спрайт Ball по сцене так, чтобы он приземлился на второй ,ступеньке.
Методы анимации
Методы анимации
В Director'e вы сможете создавать анимацию с помощью четырех основных методов: записи в реальном масштабе времени, пошаговой записи, записи с прорисовкой промежуточных фаз и поячеечной анимации (cell animation). В последующем материале будут описаны эти методы анимации. Затем в практических упражнениях вы освоите процесс применения первых трех методов.
Запись в реальном масштабе времени является методом Director'a, позволяющим вам непосредственно записывать движение элемента труппы на сцене. Этот процесс выполняется настройкой атрибутов записи и ручным перетаскиванием элемента труппы по сцене. Director записывает производимые вами движения и сохраняет их как ключевые кадры в спрайте на партитуре. В результате записи кадров при последующем воспроизведении будет получена «анимация».
Пошаговая запись является измененным вариантом записи в реальном масштабе времени. В этом методе головка движется каждый раз вперед на один кадр. Каждый раз, когда головка продвигается на один кадр, позиция элемента труппы незначительно изменяется. Каждый кадр становится ключевым кадром для спрайта на партитуре.
Запись с прорисовкой промежуточных фаз охватывает два или больше ключевых кадров. Эти ключевые кадры определяют спрайт в двух позициях на сцене или с разными наборами атрибутов (которые вы создаете в двух ключевых кадрах). Такие различные атрибуты включают в себя размеры, цвет, вращение и другие эффекты, применяемые для изменения внешнего вида элемента труппы или его позиции на сцене. Director затем автоматически выполняет изменение спрайта в кадрах между двумя обозначенными ключевыми кадрами для создания анимации в промежутке времени, когда спрайт находится в партитуре.
Поячеечная анимация является, вероятно, самым распространенным методом анимации. Это просто последовательность элементов труппы, размещенных в партитуре, по одному в каждом кадре и с очень небольшими изменениями от кадра к кадру. Когда последовательность кадров воспроизводится, то это выглядит как движение. Этот метод является ядром голливудских мультфильмов. Например, в профессиональной студии для анимирования персонажа художники-мультипликаторы создают множество ячеек (графических элементов труппы по терминологии Director'a), каждую с персонажем со слегка измененной позицией. При воспроизведении их в виде последовательности кадров получается анимация. Director работает таким же образом: то есть по мере продвижения головки по каждому кадру на сцене появляется слегка измененный элемент труппы. При воспроизведении получается поячеечная анимация.
Очень важным для процесса этих четырех методов является использование ключевых кадров. Ключевой кадр содержит конкретную информацию о спрайте. Эта информация определяет, какой элемент труппы воспроизводится, а также позицию элемента труппы на сцене, его размеры, цвет и многие другие атрибуты. Когда головка проходит между двумя ключевыми кадрами, между которыми изменены атрибуты спрайта, то происходит анимация. Давайте приобретем некоторый опыт в Практическом упражнении 5.1, используя первый из четырех методов - запись в реальном масштабе времени.
Начало пути анимации
Начало пути анимации

е) Щелкните по кнопке Step Forward на Control Panel для продвижения кадра. Передвиньте спрайт Ball вниз и влево.
ж) Щелкните по кнопке Step Forward на Control Panel для продвижения кадра.
з) Передвиньте спрайт Ball вниз так, чтобы он оказался на третьей ступеньке.
и) Щелкните по кнопке Step Forward на Control Panel для продвижения кадра.
к) Повторяйте эту процедуру, пока мяч не достигнет подножия лестницы.
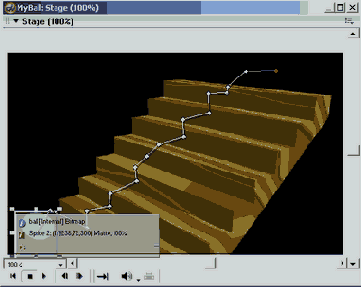
л) Путь анимации на вашей сцене должен теперь выглядеть похожим на путь, показанный на рис. 5.14.
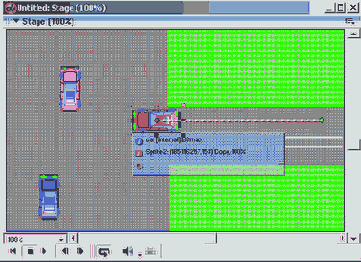
На сцене перетащите автомобиль влево
Новый ключевой кадр в кадре 26 канала 2

15. На сцене перетащите автомобиль влево до перекрестка. Обратите внимание на путь анимации, создаваемый на сцене, как показано на рис. 5.22.
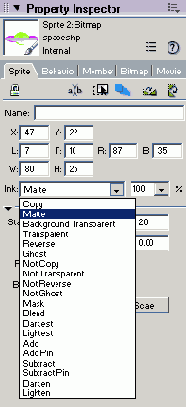
Определен эффект прозрачности Matte
Определен эффект прозрачности Matte

6. В следующем шаге спрайт настраивается для записи следующим образом. Функция записи в реальном масштабе времени требует того, чтобы спрайт был выбран в партитуре.
а) Выберите в партитуре кадр 1 в канале 2. Мы хотим, чтобы анимация начиналась в кадре 1.
б) Если Control Panel еще не выбрана, то выберите Window | Control Panel.
в) На Control Panel установите в поле Tempo значение 15.
г) На Control Panel установите опцию зацикливания в положение «автостоп».
д) Включите функцию записи в реальном масштабе времени, выбрав Control | Real Time Recording. Обратите внимание на то, что вокруг элемента труппы на сцене появилась красно-белая прямоугольная рамка и слева от канала 2 в партитуре появилась красная лампочка записи, как показано на рис. 5.5. Это свидетельствует о том, что активирована функция записи в реальном масштабе времени.
Партитура при завершении упражнения
Партитура при завершении упражнения

Пошаговые инструкции
1. Давайте начнем с открытия файла, содержащего нужные нам элементы, следующим образом.
а) Выберите File | New
2. Выберите File | Save As и поместите ваш новый файл в папку с именем SaveWork на вашем жестком диске. Назовите файл MyBall.dir.
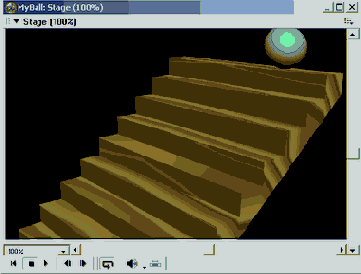
3. Выберите элемент труппы Ball в окне Cast и перетащите его в верхний правый угол сцены, поместив его на верхнюю ступеньку лестницы, как показано на рис. 5.9.
Первый ключевой кадр для спрайта
Первый ключевой кадр для спрайта Саг в канале 2

12. На сцене поместите автомобиль на улице в самой правой части сцены. Это будет стартовая точка анимации, как показано на рис. 5.20.
в кадре, несодержащем ключевого кадра,
Когда спрайт выбирается в кадре, несодержащем ключевого кадра, как в шаге 13, то выделяется весь спрайт. И, наоборот, если бы вы выбрали кадр 1, содержащий ключевой кадр, то был бы выбран только этот кадр.
13. Щелкните по кадру 26 в канале 2 партитуры. Выделится весь спрайт. (См. Подсказку.)
14. Выберите Insert | Keyframe (Добавить | Ключевой Кадр). Вы создали ключевой кадр в кадре 26, и он стал выделенным в партитуре, как показано на рис. 5.21.
Помещение космического корабля на сцену
Помещение космического корабля на сцену

в) Property Inspector, вероятно, уже открыт и находится справа на экране. Если нет, то выберите Window | Property Inspector.
г) Вкладка Sprite должна быть уже сверху. Если нет, то щелкните по ней.
д) В поле Ink измените опцию на Matte, как показано на рис. 5.4.
Поместите мяч на верхнюю ступеньку лестницы
Поместите мяч на верхнюю ступеньку лестницы

4. Во вкладке Sprite в Property Inspector установите в поле Ink опцию Matte.
5. Давайте настроим регистратор пошаговой анимации.
а) Партитура должна быть открыта. Если нет, то выберите Window | Score.
б) В зависимости от того, какие вы установили предпочтительные настройки, количество добавляемых в канал 2 кадров может и не соответствовать количеству кадров, занимаемых элементом труппы Stairs в канале 1. Если такое несоответствие имеется, то щелкните по конечному кадру элемента труппы Ball в канале 2 и перетащите его к кадру 20 так, чтобы этот элемент имел количество кадров, одинаковое с каналом 1.
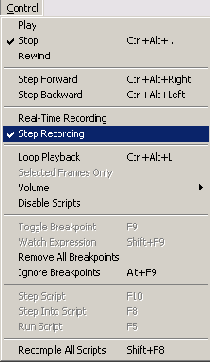
в) Выберите кадр 1 в спрайте Ball в партитуре, щелкнув по нему.
г) Выберите Control | Step Recording (Управление | Пошаговая Запись), как показано на рис. 5.10.
Практическое упражнение 5 1 Запись
Практическое упражнение 5.1: Запись в реальном масштабе времени
В этом упражнении мы будем анимировать космический корабль и использовать каждый кадр спрайта в качестве ключевого кадра. Каждый ключевой кадр будет указывать элементу труппы, как изменить свою позицию. Когда головка будет входить в кадр, то на сцене будет обновляться позиция элемента труппы, создавая анимацию космического корабля.
Нашим первым методом анимации будет запись в реальном масштабе времени. Вы будете настраивать Director на запись позиции космического корабля при ручном перетаскивании его по сцене. Director будет создавать ключевой кадр для каждого кадра спрайта, записывая его новую позицию. Ключевой кадр обозначается в партитуре кружком в соответствующем кадре. Примеры ключевых кадров приведены в дальнейшем материале.
Если вы посмотрите в партитуре на канал 1, то заметите, что первый кадр является ключевым. За этим кадром следуют кадры, по которым проходит линия, показывающая в каждом случае наличие экземпляра или копии предыдущего ключевого кадра. Каждый кадр может стать ключевым, как вы увидите дальше в упражнении. Значок «ограничителя» (прямоугольник) в кадре просто указывает на конец спрайта.
Рассмотрим пример
1. Давайте посмотрим на завершенное упражнение.
1. Откройте файл *.dir.
а) Выберите File | Open .
б) Выберите и откройте файл *.dir.
в) Вы можете уменьшить сцену до масштаба 50% и расположить панели так, чтобы было все видно.
2. Щелкните по кнопке Play на Control Panel.
а) Вы увидите головку воспроизведения, циклически двигающуюся по партитуре.
б) На сцене появятся два спрайта. Один будет фоном, а другой - анимированным космическим кораблем.
в) Все кадры спрайта Spaceship в канале 2 являются ключевыми кадрами.
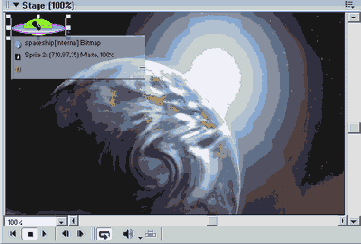
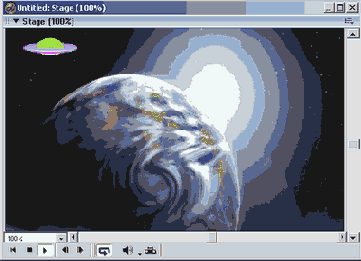
Что должно получиться на экране
На рис. 5.1 показано, как будет выглядеть сцена с космическим кораблем, летающим по экрану.
Практическое упражнение 5 2 Пошаговая запись
Практическое упражнение 5.2: Пошаговая запись
В этом упражнении вы изучите метод пошаговой записи. Это второй метод, который вы можете использовать для создания анимации в Director'e. По сравнению с методом записи в реальном масштабе времени, изученном вами в Практическом упражнении 5.1, пошаговая запись обеспечивает более высокую точность в определении позиции элемента труппы на сцене. Используйте пошаговую запись, когда вам нужно анимировать объект по определенному пути и лучше контролировать темп анимации.
Как можно понять из названия, этот метод заключается в покадровом перемещении элемента труппы для создания анимации. В данном упражнении вы поместите элемент труппы в виде мяча на сцену, наверху короткой лестницы. Затем вы запустите Step Recorder (Пошаговый Регистратор). После начала записи вы будете продвигать кадр в партитуре с помощью кнопки Step Forward (Шаг Вперед) на Control Panel. Затем вы будете перемещать элемент труппы на новое место сцены. Повторяя этот шаг, вы создадите очень специфичный путь следования мяча.
Рассмотрим пример
Давайте взглянем на завершенное упражнение.
1. Щелкните по кнопке Play на Control Panel.
а) Вы увидите головку, двигающуюся по партитуре.
б) На сцене теперь находятся два элемента-спрайта. Один из них представляет собой лестницу, а второй - анимированный прыгающий мяч.
в) Все кадры спрайта Ball в канале 2 являются ключевыми кадрами, созданными с помощью метода пошаговой записи.
Что должно получиться на экране
Практическое упражнение 5 3 Запись
Практическое упражнение 5.3: Запись с прорисовкой промежуточных фаз
Самым практичным методом для создания анимации является процесс, называемый в Director'e прорисовкой промежуточных фаз. Вы обнаружите, что этот метод позволяет сэкономить массу времени при создании длительных анимаций. Это упражнение вы начнете с помещения элемента труппы на сцену. Первый кадр для спрайта будет являться ключевым кадром. Затем вы создадите другой ключевой кадр в спрайте. В этом втором ключевом кадре вы измените позицию элемента труппы на сцене. Затем Director прорисует промежуточные фазы спрайта. Другими словами, Director автоматически подстроит позицию элемента труппы, вычислив всю необходимую информацию о спрайте для всех кадров между этими двумя ключевыми кадрами1 . Этот метод анимации часто используется из-за своей быстроты и эффективности анимирования объектов.
В это упражнение входит создание анимации автомобиля, несущегося к концу улицы и тормозящего на парковке. Фоном будет дорога, помещенная в канал 1. Вы поместите автомобиль в канал 2. Вы также изучите, как устанавливать предпочтительные настойки спрайта, такие как интервал показа.
Рассмотрим пример
Давайте рассмотрим завершенное упражнение.
1. Щелкните по кнопке Play на Control Panel.
а) Вы увидите головку, двигающуюся по партитуре.
б) На сцене теперь находятся два спрайта. Один из них является фоном, а второй - анимированным автомобилем.
в) Заметьте, что в канале 2 есть только четыре ключевых кадра, в которых анимируется автомобиль.
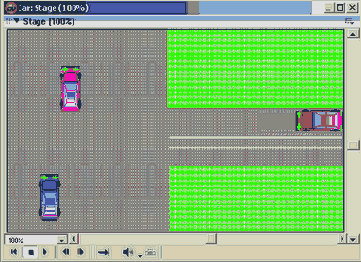
Что должно получиться на экране
На рис. 5.15 показан автомобиль, для которого вы должны создать анимацию. В этой анимации автомобиль пронесется по улице и, затормозив, припаркуется на стоянке.
Путь анимации в режиме записи в реальном масштабе времени
Путь анимации в режиме записи в реальном масштабе времени

10. Используя Control Panel, сначала выполните перемотку, а затем щелкните по Play, чтобы видеть вашу анимацию.
11. Сохраните вашу работу в папке SaveWork.
Сцена показывающая завершенный путь анимации
Сцена, показывающая завершенный путь анимации

м) Перемотайте вашу анимацию и щелкните Play на Control Panel для того, чтобы наблюдать созданное вами. Вы можете всегда вернуться и выбрать кадр спрайта для изменения позиции элемента труппы Ball.
8. Сохраните вашу работу в папке Save Work.
Сцена при завершении упражнения
Сцена при завершении упражнения

На рис. 5.7 показано, как будет выглядеть сцена после завершения упражнения: мяч должен прыжками спускаться вниз по ступенькам.
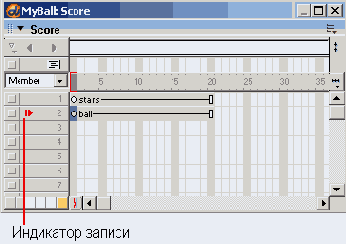
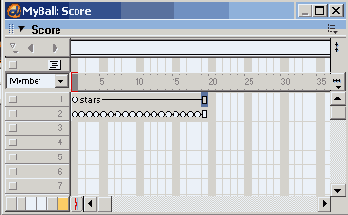
Что должно получиться за сценой
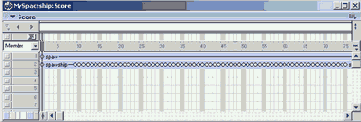
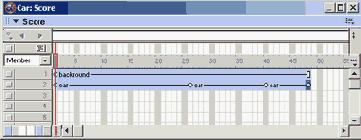
На рис. 5.8 показано, как будет выглядеть партитура при завершении упражнения. Фон находится в канале 1, а в канале 2 находится анимация мяча.
Сцена завершенного упражнения
Сцена завершенного упражнения

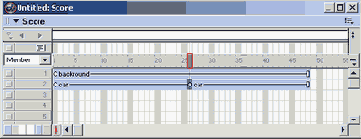
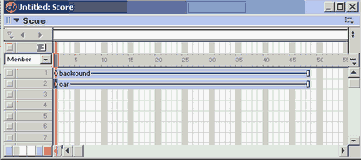
Что должно получиться за сценой
На рис. 5.16 показана партитура в том виде, какой она должна иметь при завершении этого упражнения. Эта партитура походит на партитуру в Практическом упражнении 5.2. В ней имеется элемент заднего плана в канале 1 (улица) и объект, движущийся в канале 2 (автомобиль). Данное упражнение отличается тем, что не все кадры спрайта Саг являются ключевыми кадрами. На самом деле во всей анимационной последовательности имеется только четыре ключевых кадра.
Пошаговые инструкции
1. Начнем с открытия файла, содержащего необходимые нам элементы, следующим образом.
а) Выберите File | New .
Стартовая точка анимации
Стартовая точка анимации

Установка поля Span Duration
Установка поля Span Duration

5. Партитура, скорее всего, будет уже открыта. Если нет, то выберите Window | Score.
6. Окно Cast также, вероятно, будет открытым. Если нет, то выберите Window | Cast.
7. Выберите первый элемент труппы Background и перетащите его в партитуру в кадр 1 канала 1. При помещении этого элемента труппы прямо на сцену Director автоматически отцентрирует его на сцене.
8. Выберите второй элемент труппы Саr.
9. Перетащите автомобиль в кадр 1 канала 2 партитуры. Property Inspector, вероятно, уже открыт. Если нет, то выберите Window | Property Inspector.
10.На вкладке Sprite в Property Inspector установите опцию поля Ink в Matte (спрайт Саг должен быть все еще выбран).
11.Щелкните по кадру 1 канала 2. Это первый ключевой кадр. На это указывает имеющийся в нем кружок (см. рис. 5.19.).
Вращение спрайта Саr
Вращение спрайта Саr

21. Выберите последний кадр (48) в канале 2 партитуры.
22. Выберите Insert | Keyframe.
23. Передвиньте автомобиль на сцене влево и поставьте его на пустое парковочное место.
24. Выберите инструмент Rotation.
25. Поверните автомобиль в положение, параллельное стене, как показано на рис. 5.24.
в пределах программы Director мы
Введение
По крайней мере, в пределах программы Director мы можем определить анимацию как изменение изображения во времени. Примерами анимации в Director'e могут служить изменение размеров, цвета и местоположения спрайтов или даже изменение элементов труппы от кадра к кадру. Наиболее распространенным примером анимации является иллюзия движения объекта по сцене. При первом помещении спрайта на сцену ему присваивается определенное местоположение. Для создания иллюзии движения тот же спрайт помещается в следующий кадр со слегка измененным местоположением. Когда мы соберем много кадров одного и того же спрайта, в каждом из которых будет незначительно изменено его местоположение по отношению к предыдущему местоположению на сцене, то будет создана анимация. К концу этой главы вы будете создавать анимацию с помощью следующих методов записи.
Запись в реальном масштабе времени (Real-time Recording). Пошаговая запись (Step Recording). Запись с прорисовкой промежуточных фаз (Tweening Recording).
Выбор Edit | Preferences | Sprite
Выбор Edit | Preferences | Sprite
4. В поле Span Duration (Интервал Показа) в открывшемся диалоговом окне измените настройку на 48, как показано на рис. 5.18. После этого спрайт будет содержать в партитуре 48 кадров при помещении его в ваш проект.
Выбор опции Step Recording
Выбор опции Step Recording

6. Обратите внимание на индикатор записи рядом с кадром 1 в партитуре, показанный на рис. 5.11.
Завершенная партитура
Завершенная партитура

Пошаговые инструкции
1. Начнем с открытия файла, содержащего нужные нам элементы, следующим образом.
а) Выберите File | New .
2. Выберите File | Save As и поместите ваш новый файл в папку с именем SaveWork на вашем жестком диске. Назовите файл MySpaceship.dir.
3. Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
4. Если партитура не открыта, то откройте ее, выбрав Window | Score. Обратите внимание, что фоновый элемент труппы с именем Space уже находится в канале 1.
5. Давайте поместим космический корабль.
а) Щелкните по кадру 1 в канале 2 партитуры.
б) Щелкните по элементу труппы Spaceship в окне Cast, перетащите его на сцену в верхний левый угол, как показано на рис. 5.3.
Завершенная партитура
Завершенная партитура

2. Выберите File | Save As и поместите ваш новый файл в папку с именем Save Work на вашем жестком диске. Назовите файл MyCar.dir.
3. Выберите Edit | Preferences | Sprite (Правка | Предпочтения | Спрайт), как показано на рис. 5.17.
Завершенная сцена
Завершенная сцена

Что должно получиться за сценой
На рис. 5.2 показано, как будет выглядеть ваша партитура в завершенном виде. Обратите внимание на то, что спрайт 1 является элементом фона, создающим изображение космического пространства. Спрайт 2 является космическим кораблем. Заметим, что каждый кадр спрайта 2 отмечен кружком, указывающим на то, что этот кадр является ключевым.
Цели прикладного упражнения
Цели прикладного упражнения
К концу этой главы вы создадите анимацию входного экрана, которая будет включать в себя:
Текстовые объекты с переходами. Анимацию логотипа. Паузы с заданным временем ожидания. Средства навигации для перехода в основную программу.
Создаем приложение входной экранзаставка
Глава 6. Создаем приложение: входной экран-заставка
Цели прикладного упражнения Обзор проекта приложения Главы «Создаем приложение» Прикладное упражнение 6.1: Входной экран-заставка
Входной экранзаставка
Глава 6: Входной экран-заставка
В этом первом прикладном упражнении вы освоите ряд методов, полезных для создания входной «зазывающей» заставки, которая будет придавать вашему приложению привлекательный вид и вызывать интерес. Экран-заставка будет состоять из последовательности текстовых сообщений, знакомящих с содержанием и целями приложения. Этот сегмент заканчивается анимацией.
Построение интерфейса проекта
Глава 12: Построение интерфейса проекта
В этом прикладном упражнении закладывается фундамент проекта, а именно, создаются базовые структуры, используемые для главного меню, панели навигации и экранов с информацией.
Добавление функций в меню
Глава 13: Добавление функций в меню
В этом прикладном упражнении вы вернетесь назад и добавите в страницу с меню функции, позволяющие пользователю выбирать различные разделы проекта. Вы добавите в информационные экраны кнопки, обеспечивающие переход в главное меню, а также средства выхода из программы.
Построение файла Help
Глава 15: Построение файла Help
Очередное прикладное упражнение заключается в создании файла справки в виде окна, всплывающего поверх интерфейса. Пользователь должен иметь возможность пользоваться этим файлом в любом месте программы.
Добавление контента со сведениями о продукции
Глава 17: Добавление контента со сведениями о продукции
Используя структуру, созданную вами л предыдущих прикладных упражнениях, вы добавите в проект контент (информационное содержание). Наша маркетинговая программа предназначена для обеспечения конечного пользователя описаниями линейки продуктов. Эта информация будет состоять из текста и графики.
Видеопрезентация
Глава 20: Видеопрезентация
В этом прикладном упражнении вы создадите видеофрагменты для некоторых образцов линейки продуктов. Вы также добавите органы управления (подобные кнопкам видеомагнитофона), которые позволят пользователю перемещаться по видеоматериалу.
Главы «Создаем приложение»
Главы «Создаем приложение»
В следующих разделах описываются главы этой книги с прикладными упражнениями. В них содержатся проекты создания экрана-заставки, построения интерфейса, добавления функций в меню, создания справочного файла, добавления информационного содержания и создания видеопрезентации.
Обзор проекта приложения
Обзор проекта приложения
На протяжении этой книги вам встретятся несколько глав, в которых вы будете создавать приложения. Они отличаются от остальных глав тем, что требуют от вас применения знаний и практических методов, приобретенных в нескольких предыдущих главах. Вы должны проявить ваше возросшее мастерство при осуществлении части мультимедийного проекта из «реальной жизни».
Каждая такая глава сосредоточена на одном из шести прикладных упражнений, вместе образующих полнофункциональный прикладной проект, названный «Маркетингом Вашей Линейки Продуктов» (Marketing Your Product Line). Каждое прикладное упражнение является отдельным и четко определенным элементом общего проекта приложения. Завершенный вид каждого упражнения находится на прилагаемом диске CD-ROM. Таким образом, вы можете либо сверять вашу работу с завершенными упражнениями на прилагаемом CD-ROM по мере их выполнения, либо проделать прикладные упражнения самостоятельно, а затем сравнить результаты. Выбирайте, что вам удобнее.
Мы создавали общий проект приложения «Маркетинг Вашей Линейки Продуктов» и все его компоненты в упражнениях с целью отразить все типы структур и задач проектов, с которыми вы, вероятно, встретитесь при работе в лаборатории по созданию мультимедийных приложений для корпоративных клиентов. В коммерческих и учебных учреждениях Director используется для маркетинговых, рекламных и информационных целей. После того как вы закончите проект приложения в целом, вы будете иметь «дизайнерский набор образцов» типичного для Director'a фильма созданного в «реальном мире» мультимедийных разработок.
Прикладное упражнение 6 1 Входной экранзаставка
Прикладное упражнение 6.1: Входной экран-заставка
Главной целью сегмента входной анимации является привлечь внимание пользователя и вовлечь его в остальную часть программы. Более высокой целью, разумеется, является поддержание интереса пользователя при его перемещении по информационному содержанию. Тем не менее не станем забегать вперед -начнем привлекать внимание пользователя!
В этом первом прикладном упражнении вы изучите ряд методов, полезных для создания «зазывающей» заставки. Вы создадите анимационную последовательность, которая будет служить входным экраном-заставкой в прикладном проекте. Этот входной экран будет состоять из последовательности текстовых сообщений с переходами, обеспечивающих краткое знакомство с прикладным проектом. Последовательность заканчивается анимацией логотипа проекта.
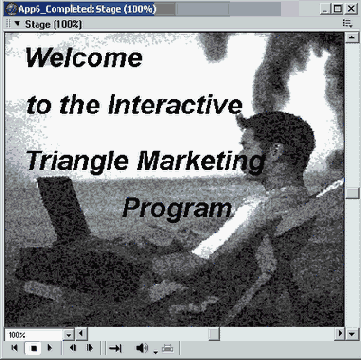
Рассмотрим пример
Давайте взглянем на завершенное упражнение.
1. Внимательно ознакомьтесь с окнами партитуры, сцены и труппы (Cast).
3. Щелкните по кнопке Play на Control Panel.
Что должно получиться на экране
На рис. 6.1 показано, как будет выглядеть сцена завершенного упражнения.
и по созданию приложения
Шаги по созданию приложения
Внимание
Последующие шаги (включая и конкретные номера кадров) задают общее направление. Это - ваш проект, поэтому чувствуйте себя свободно и вносите любые изменения, какие сочтете нужными.
Прикладные упражнения являются для вас средством применения знаний, полученных в предыдущих главах. Упражнения дают «идею» для понимания того, что вы должны создать и какие исходные материалы при этом должны использовать. Как вы будете осуществлять каждый проект, зависит только от вас.
Последующие шаги (а также и номера конкретных кадров) предназначены только для общего направления. Они служат справочным материалом и указывают, какие задачи вы должны решать. Вместе с тем вам предоставлена некоторая свобода выбора того, как в точности должен выглядеть ваш результат и как вы его будете получать. Это - ваш проект, поэтому творите свободно в пределах общей структуры упражнения. Занимаясь этим, вы можете получать консультации из завершенного примера, который вы видели в разделе упражнения «Рассмотрим пример».
1. Создайте файл с именем App6_Start.dir, выбрав File | New.
2. Поместите элемент труппы с именем Background в канал 1 партитуры.
3. Растяните элемент труппы так, чтобы он начинался в кадре 1 и заканчивался в кадре 135.
4. Поместите элемент труппы с именем Welcome в канал 2 партитуры и затем выберите его в партитуре.
5. С помощью вкладки Sprite в Property Inspector, показанной на рис. 6.3, вы теперь можете одновременно решить несколько вопросов. Выберите настройку Background Transparent в поле Ink и установите значение опции Start Frame (Начальный Кадр), равное 1, а значение опции End Frame (Конечный Кадр), равное 100.
Вкладка Sprite в Property Inspector
Вкладка Sprite в Property Inspector
6. Выберите спрайт Welcome на сцене и переместите его за сцену вверх и влево.
7. Установите головку воспроизведения в кадр 20, щелкните правой кнопкой мыши по спрайту Welcome в партитуре (в кадре 20) и выберите Insert Keyframe (Добавить Ключевой Кадр). Теперь будет создан и выбран ключевой кадр, который вы хотите изменить. Оставим его в этом состоянии.
8. Выберите спрайт Welcome, в настоящий момент расположенный вне сцены, и передвиньте его в центр верхней части сцены. (Так как вы раньше переместили его за сцену, то может оказаться трудным до него добраться. Поэтому вам, вероятно, будет нужно уменьшить масштаб и нажать клавиши Ctrl + «минус».) И, действительно, из-за характера создаваемой нами анимации все упражнение будет легче выполняться, если уменьшить размеры сцены.
9. Теперь вы получили анимацию спрайта Welcome, заключающуюся в том, что он стартует с левого края сцены и останавливается в центре верхней части сцены к тому времени, как достигается кадр 20.
10. Поместите элемент труппы с именем to the Interactive в канал 3 партитуры. Установите Background Transparent в поле Ink.
11. Растяните спрайт to the Interactive так, чтобы он начинался в кадре 20 и заканчивался в кадре 100.
12. Установите головку в кадр 40. Щелкните правой кнопкой мыши по спрайту to the Interactive (кадр 40 канала 3 партитуры) и выберите Insert Keyframe для того, чтобы вы могли анимировать спрайт.
13. Анимируйте спрайт to the Interactive так, чтобы он выходил слева, подобно спрайту Welcome.
14. Поместите элемент труппы с именем Triangle Marketings канал 4 партитуры. Установите в поле Ink опцию Background Transparent.
15. Растяните спрайт Triangle Marketing так, чтобы он начинался в кадре 40 и заканчивался в кадре 120.
16. Добавьте ключевой кадр в кадр 60 так, чтобы вы могли анимировать спрайт Triangle Marketing.
17. Анимируйте спрайт Triangle Marketing так, чтобы он выходил слева, как и предыдущие спрайты.
18. Поместите элемент труппы с именем Program в канал 5 партитуры. Установите Background Transparent в поле Ink.
19. Растяните спрайт Program так, чтобы он начинался в кадре 60 и заканчивался в кадре 100.
20. А теперь самая забавная часть работы. Удерживая нажатой клавишу Alt, щелкните по спрайту Program в кадре 80. Обратите внимание на то, что в спрайте Program будет выбран только кадр 80. Удерживая клавишу Alt и одновременно клавишу Shift, щелкните по спрайту Welcome в кадре 80 канала 2. Теперь будут выбраны четыре кадра в каналах 2-5. Щелкните правой кнопкой мыши (для Мае - нажмите клавишу Ctrl и щелкните мышью) по данному выделению и выберите Insert Keyframe.
21. Анимируйте спрайт Program так, чтобы он выходил слева так же, как и предыдущие спрайты.
22. С помощью приема, описанного в шаге 20, выберите кадры 100 в каналах 2-5 и добавьте в них ключевые кадры.
23. Кадр 100 в каналах 2—5 должны быть все еще выбранным. Теперь анимируем спрайты в каналах 2, 3 и 5, но оставим пока канал 4. Удерживая нажатой клавишу Ctrl , щелкните по спрайту в кадре 100 канала 4. Это удалит спрайт канала 4 из выделенной вами группы. Теперь просто перетащите оставшиеся выбранные спрайты со сцены вправо (анимация целиком -animation en masse).
24. Анимируйте спрайт в канале 4 от кадров 100 до кадра 120 так, чтобы он перемещался наверх сцены.
25. Добавьте ожидание в течение 2 секунд в кадр 120.
26. Добавьте элемент труппы с именем Logo в центр сцены в канал 6. Установите поле Ink в Matte.
27. Растяните спрайт Logo от кадра 105 до кадра 135.
28. Добавьте ключевой кадр в кадр 120, а затем выберите только начальный ключевой кадр спрайта в кадре 105. С помощью инструмента Rotation анимируйте спрайт Logo так, чтобы он вращался и увеличивался от кадра 105 до кадра 120.
29. Добавьте ключевой кадр в спрайт Logo в кадре 135 канала 6 (это должен быть самый конец спрайта). Введите затенение (fade) спрайта Logo от установленного уровня смешивания (blend) 100% в кадре 120 до уровня 0% в кадре 135.
30. Добавьте элемент труппы с именем TitleNav в кадр 121 канала 2.
31. Растяните спрайт TitleNav до кадра 135 и добавьте ключевой кадр в кадр 135. Установите изменение затенения от 10% до 100% для того, чтобы появлялся этот спрайт.
32. На современных машинах этот проект лучше смотрится в темпе 60 fps. Установите это свойство двойным щелчком по кадру 1 в канале Tempo.
33. Сохраните вашу работу в папке Save Work на вашем жестком диске.
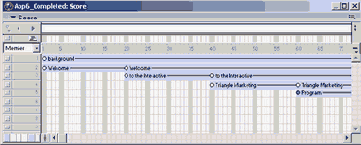
Завершенная партитура
Завершенная партитура

Завершенная сцена
Завершенная сцена

Что должно получиться за сценой
На рис. 6.2 показано, как будет выглядеть партитура после завершения упражнения.