Цели прикладного упражнения
Цели прикладного упражнения
К концу этой главы вы создадите интерфейс проекта, включающий в себя:
Главное меню. Навигационную панель. Экраны контента.
Создаем приложение построение интерфейса проекта
Глава 12. Создаем приложение: построение интерфейса проекта
Цели прикладного упражнения Введение Прикладное упражнение 12.1: Построение интерфейса проекта
Прикладное упражнение 12 1 Построение интерфейса проекта
Прикладное упражнение 12.1: Построение интерфейса проекта
В этом прикладном упражнении вы создадите интерфейс для вашего приложения, выбрав графические элементы труппы и поместив их на сцену. Вы проведете сборку и размещение фрагментов интерактивного фильма так, чтобы они наилучшим образом подошли к контенту и навигационным средствам программы.
Рассмотрим пример
Давайте взглянем на завершенное упражнение.
1. Внимательно ознакомьтесь с окнами партитуры, сцены и труппы.
2. Щелкните по кнопке Play на Control Panel. Анимационное введение остановится на простом интерактивном меню, которое на данном этапе не работает. Создание введения, которое «приземляется» на пользовательском меню, является фактическим стандартом почти для каждого веб-сайта или интерактивного CD.
Что должно получиться на экране
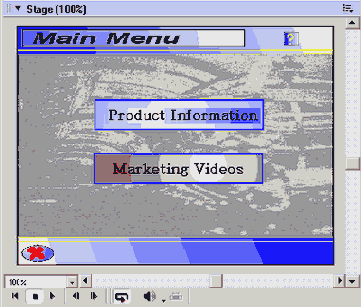
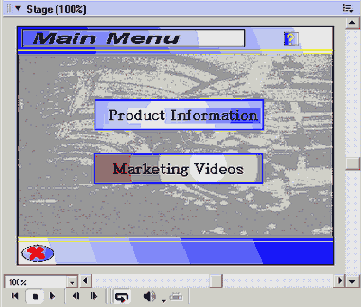
На рис. 12.1 показано, как будет выглядеть сцена завершенного упражнения.
в себя все элементы, используемые
Введение
Интерфейс проекта включает в себя все элементы, используемые для отображения контента42 и обеспечивающие средства управления для пользователя. Интерфейс должен быть интуитивно-понятным и легким в использовании. Интерфейс - это первое, что замечает пользователь, и поэтому он должен выглядеть красивым и интересным. В то же время он не должен отвлекать от информационного содержания программы.
Элементами интерфейса будут являться страница меню, навигационная панель и все экраны заднего плана, используемые для отображения контента. На данном этапе, однако, создаваемый интерфейс работать не будет, так как в него нужно добавить немного кода Lingo, обеспечивающего функциональные средства. Вы снабдите его этими функциональными средствами в следующей прикладной главе 13.
Пользователь должен иметь возможность легко управлять элементами программы. Например, если вы собираетесь вставлять в программу видео, то хорошей мыслью будет создать органы управления, позволяющие пользователю приостанавливать, перематывать назад, проигрывать и перематывать вперед это видео. В этом упражнении вы создадите в разрабатываемом интерфейсе дизайн этих средств управления пользователя, а функциональные средства добавите в последующих главах. Давайте начнем.
Завершенная партитура
Завершенная партитура

Шаги по созданию приложения
Внимание
Последующие шаги (включая и конкретные номера кадров) задают общее направление. Это - ваш проект, поэтому чувствуйте себя свободно и вносите любые изменения, какие сочтете нужными.
Прикладные упражнения являются для вас средством применения знаний, полученных в предыдущих главах. Упражнения дают «идею» для понимания того, что вы должны создать и какие исходные материалы при этом должны использовать. Как вы будете осуществлять каждый проект, зависит большей частью от вас.
Последующие шаги (а также и номера конкретных кадров) предназначены только для общего направления. Они служат справочным материалом и указывают, какие задачи вы должны решать. Вместе с тем вам предоставлена некоторая свобода выбора того, как в точности должен выглядеть ваш результат, и как вы его будете получать. Это - ваш проект, поэтому творите свободно в пределах общей структуры упражнения. Занимаясь этим, вы можете получать консультации из завершенного примера, который вы видели в разделе упражнения Рассмотрим пример».
1. Используйте либо результат работы, которую вы проделали в последнем прикладном упражнении, либо начните это текущее упражнение с нашим завершенным вариантом этого последнего упражнения.
а) Если вы будете использовать ваш вариант, то откройте файл Application_6.dir в папке Save Work вашего компьютера.
2. Сохраните файл под именем Application_12 в вашей папке SaveWork.
3. Создайте маркер главного меню в кадре 150.
4. В кадре 160 создайте маркер с именем Pro 1 для раздела продукции.
5. В кадрах 166 и 171 создайте еще два маркера (с именами Pro 2 и Pro 3, соответственно) для раздела продукции.
6. В кадре 180 создайте маркер с именем Vid 1 для раздела видео.
7. В кадрах 186 и 191 создайте еще два маркера (с именами Vid 2 и Vid 3, соответственно) для раздела видео.
8. В кадре 200 создайте маркер с именем Exit для экрана выхода.
9. Растяните спрайт Background до кадра 195.
10. Растяните спрайт TitleNav до кадра 195.
11. Поместите под маркером главного меню (кадр 150) в каналах со спрайтами 3 и 4 элементы труппы кнопок меню (Product Up и Video Up).
12. Добавьте к маркеру главного меню элементы труппы Exit Up и Help Up. (Вам может понадобиться прокрутить окно Cast, чтобы увидеть все элементы труппы.)
13. Добавьте элементы труппы Product Template (Шаблоны Образцов Продукции) в каналы 3 к маркерам Pro 1, Pro 2 и Pro 3. Выбирать можно только из двух шаблонов, поэтому используйте их попеременно от маркера к маркеру. Это будет вызывать изменения на экране по мере перехода программы от одного маркера к другому.
14. Расположите и растяните спрайты Exit Up и Help Up в партитуре на нужных местах. Вам будут нужны кнопки Exit и Help на сцене во время интерактивных разделов фильма. Спрайты Exit Up и Help Up должны быть растянуты или скопированы для их показа на протяжении каждого раздела, выход в который производится по маркерам. Посмотрите на партитуру завершенного варианта упражнения.
15. Поместите элемент труппы кнопки Menu Up во все маркеры, кроме маркера главного меню.
16. Добавьте элементы труппы кнопок Next Up и Back Up во все маркеры «Pro» и «Vid». Обратите внимание, что вам не нужна кнопка Back в первом маркере каждого модуля (т.е. в разделах продукции и видео — прим, перев.), а кнопка Next - в последнем маркере каждого модуля.
17. Поместите шаблоны Video в канал 3 на соответствующие им маркеры.
18. Добавьте элемент труппы Video Window - графическое изображение, созданное с помощью внешнего программного обеспечения — к маркеру Video.
19. Создайте циклические реакции на события Go to the Frame в конце каждого маркера. Вы можете создать такую циклическую реакцию один раз и использовать ее для каждого маркера. Перетащите скрипт Go to the Frame из окна Cast в партитуру. Скопируйте и вставьте этот скрипт.
20. Поместите циклическую реакцию Go to the Frame в несколько кадров после каждого маркера в канале партитуры. Делу не повредит, если вы будете соблюдать какую-нибудь методику при размещении реакций, чтобы их легко было интерпретировать при остановке головки в конце маркера. Если вы ничего не придумаете, то обратитесь к завершенному упражнению.
21. Добавьте текстовые элементы труппы в качестве заголовков для маркерных разделов на шкале времени фильма. Они являются базовыми категориями контента, общими для многих коммерческих и веб-проектов. Установите опцию Background в Background Transparent.
22. Сохраните вашу работу в папке SaveWork на жестком диске.
Завершенная сцена
Завершенная сцена

Что должно получиться за сценой
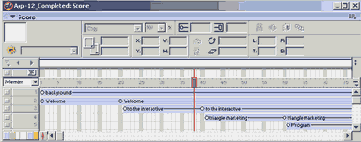
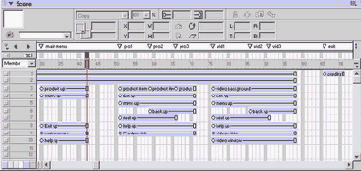
На рис. 12.2 показано, как будет выглядеть партитура после завершения упражнения43.
Цели прикладного упражнения
Цели прикладного упражнения
К концу этой главы вы добавите функциональные средства к главному меню, включая:
Средства навигации по страницам контента. Функцию Exit.
Создаем приложение Добавление
Глава 13. Создаем приложение: Добавление функциональных средств к главному меню
Цели прикладного упражнения Введение Прикладное упражнение 13.1: Добавление функциональных средств к главному меню
Прикладное упражнение 13 1 Добавление
Прикладное упражнение 13.1: Добавление функциональных средств к главному меню
В этом прикладном упражнении вы создадите страницу меню, которая позволит пользователю выбирать различные разделы контента в проекте. Вы обеспечите средства навигации для перехода к каждому разделу и для возвращения в главное меню. Вы также добавите функцию выхода из программы.
Рассмотрим пример
Давайте взглянем на завершенное упражнение.
1. Внимательно ознакомьтесь с окнами партитуры, сцены и Cast.
2. Щелкните по кнопке Rewind на Control Panel, а затем щелкните по кнопке Play.
3. После появления меню на экране щелкните по кнопке Product information. Вы будете добавлять в данном упражнении функциональные средства для этой кнопки. Реальный контент для этого раздела здесь добавляться не будет. Это будет сделано в главе 17. Щелкните по кнопке Menu, чтобы вернуться в меню.
Щелкните по кнопке Marketing Videos. Вы будете добавлять в данном упражнении функциональные средства для этой кнопки. Реальный контент для этого раздела здесь добавляться не будет. Это будет сделано в главе 20. Щелкните по кнопке Menu, чтобы вернуться в меню.
Что должно получиться на экране
На рис. 13.1 показано, как будет выглядеть сцена завершенного упражнения.
Главное меню является экраном, из
Введение
Главное меню является экраном, из которого осуществляется доступ ко всем частям проекта или к большинству этих частей. Существует несколько методов обеспечения такого доступа, но экран главного меню, возможно, применяется чаще других методов из-за удобства доступа и легко распознаваемой структуры.
Завершенная партитура
Завершенная партитура

Внимание
Последующие шаги (включая и конкретные номера кадров) задают общее направление. Это — ваш проект, поэтому чувствуйте себя свободно и вносите любые изменения, какие сочтете нужными.
Шаги по созданию приложения
Прикладные упражнения являются для вас средством применения знаний, полученных в предыдущих главах. Упражнения дают «идею» для понимания того, что вы должны создать и какие исходные материалы при этом должны использовать. Как вы будете осуществлять каждый проект, зависит большей частью от вас.
Последующие шаги (а также и номера конкретных кадров) предназначены только для общего направления. Они служат справочным материалом и указывают, какие задачи вы должны решать. Вместе с тем вам предоставлена некоторая свобода выбора того, как в точности должен выглядеть ваш результат, и как вы его будете получать. Это - ваш проект, поэтому творите свободно в пределах общей структуры упражнения. Занимаясь этим, вы можете получать консультации из завершенного примера, который вы видели в разделе упражнения «Рассмотрим пример».
1. Используйте результат работы, которую вы проделали в последнем прикладном упражнении.
а) откройте файл Application_12. dir в папке Save Work вашего компьютера.
2. Сохраните файл под именем Application_13 в вашей папке SaveWork.
3. Создайте необходимые для этого проекта реакции на события следующим образом
а) Команда Lingo getPropertyDescriptionList позволяет нам создавать реакции, которые могут быть приспособлены для любого случая. Используйте эту команду в настраиваемой реакции для управления кнопочной навигацией. Одна простая реакция может позаботиться обо всех кнопках! Эта реакция должна откликаться на события MouseUp, MouseDown и MouseRoll. Обработчик события MouseUp является самым удобным местом для указания головке воспроизведения перейти к соответствующему маркеру с помощью команды Go to Marker. Посмотрите код Lingo в завершенном упражнении.
б) Разработайте реакции на события кнопок, озаглавленных Product Information, Marketing Videos, Exit, Menu, Next и Back.
в) Выберите каждую кнопку и используйте Property Inspector для установки настроек Up Position, Rollover Position, Down Position и Go To Marker.
г) Головка должна устанавливаться в паузу на страницах контента каждого раздела.
4. Добавьте реакцию Navigation в кнопки главного меню, кнопку Exit и кнопки меню в каждом маркере.
5. Измените параметры таким образом, чтобы были включены состояния «ролловер» и «нижнее» для каждой кнопки.
6. Добавьте элемент труппы Exit Screen в кадр 200.
7. Добавьте приведенный ниже скрипт в кадр 200 канала Script.
startTimer
8. Добавьте приведенный ниже скрипт в кадр 205 канала Script.
if the timer > 300 then halt else go to the Frame end if
9. В конце выхода из экрана используйте для выхода из программы команду Halt.
10. Сохраните файл как Application_13 в папке SaveWork на вашем жестком диске.
Завершенная сцена
Завершенная сцена

Что должно получиться за сценой
На рис. 12.2 показано, как будет выглядеть партитура после завершения упражнения.
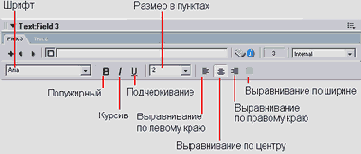
Align Center выбранная в окне Text
Align Center, выбранная в окне Text

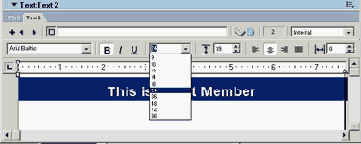
7. В ниспадающем меню размера шрифта (Size) в линейке инструментов установите значение 24 пункта, как показано на рис. 14.5.
Диалоговое окно Find Text с фразой
Диалоговое окно Find Text с фразой для поиска Text Cast Member

б) Напечатайте Text Cast Member (фразу, по которой вы будете вести поиск) в поле Find и щелкните по кнопке Find. Функция поиска выделит фразу текста, соответствующую вашему поисковому запросу.
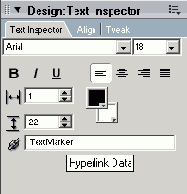
в) Напечатайте TextMarker в поле Link панели Text Inspector и нажмите клавишу Enter.
10. Следующим шагом будет создание обработчика события, который должен считывать строку текста в поле Link и корректно выполнять команду перехода следующим образом.
а) Откройте скрипт фильма, выбрав Window | Script.
б) Откройте Property Inspector и выберите вкладку Script.
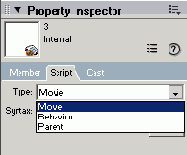
в) Щелкните по ниспадающему меню поля Туре. Обеспечьте выбор опции Movie, как показано на рис. 14.29.
Дополнительные опции для текста
Дополнительные опции для текста
В дополнение к тому, что вы узнали о двух типах текста и о многих атрибутах текста, вы можете воспользоваться еще несколькими опциями, относящимися к применению текста в создаваемом в Director'е проекте. Эти опции описаны в следующих разделах.
Работа с текстом
Глава 14. Работа с текстом
Введение Создание текста в Director'e Экскурсия 14А: Изучение окна Text Экскурсия 14В: Изучение текстового поля Практическое упражнение 14.1: Применение редактируемых текстовых полей Практическое упражнение 14.2: Text Inspector и гиперссылки Дополнительные опции для текста Экскурсия 14 С: Изучение встроенных шрифтов
Информационная кнопка на накладывающемся окне спрайта
Информационная кнопка на накладывающемся окне спрайта

б) Теперь должен открыться Property Inspector, в котором будет показана вкладка Text (см. рис. 14.25).
Экскурсия 14 С Изучение встроенных шрифтов
Экскурсия 14 С: Изучение встроенных шрифтов
Давайте совершим короткую экскурсию по процессу встраивания шрифтов в файл Director'а.
1. Создайте новый фильм, выбрав File | New | Movie.
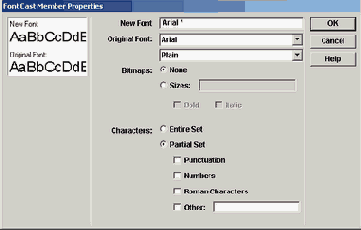
2. Выберите Insert | Media Element | Font (Добавить | Элемент Мультимедиа | Шрифт), чтобы открыть свойства элемента труппы шрифта, как показано на рис. 14.30.
3. В поле Original Font (Исходный Шрифт) откройте ниспадающее меню и выберите шрифт, который вы хотите встроить.
4. В поле New Font Name (Имя Нового Шрифта) напечатайте имя нового встраиваемого шрифта. Director создает по умолчанию новое имя, добавляя звездочку к концу исходного имени.
5. Ознакомьтесь с опциями этого окна. Вам предоставляется широкий выбор опций, которые вы могли бы придать встраиваемому шрифту. Вы также можете выбрать обычный, полужирный шрифт или курсив.
Экскурсия 14А Изучение окна Text
Экскурсия 14А: Изучение окна Text
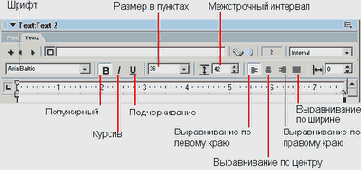
Окно Text используется для создания текстовых элементов и подбора шрифтов и стилей. Давайте взглянем поближе на окно Text.
1. Создайте новый фильм, выбрав File | New | Movie.
2. Откройте окно Text, показанное на рис. 14.2, выбрав Window | Text.
Экскурсия 14В Изучение текстового поля
Экскурсия 14В: Изучение текстового поля
Для создания новых элементов труппы текстового поля или их изменения используйте окно Field, показанное на рис. 14.14, или инструмент Field палитры Tools. Окно Field выглядит похожим на окно Text, но в нем нет нескольких опций окна Text. Нет инструментов форматирования полей страницы, межзнаковых и межстрочных интервалов (см. рис. 14.14.).
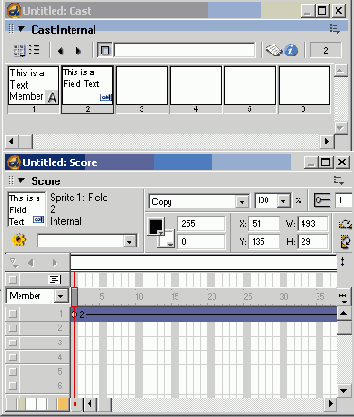
Элемент труппы текстового поля выделенный в партитуре
Элемент труппы текстового поля, выделенный в партитуре

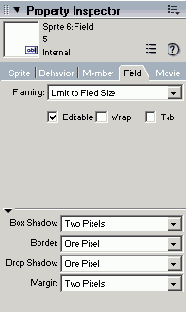
а) Если Property Inspector не открыт, то откройте его, выбрав Window | Property Inspector, а затем выбрав вкладку Field, как показано на рис. 14.16.
б) В нижней половине вкладки Field вы увидите четыре ниспадающих меню, описанных далее. Они предназначены для определения дополнительных атрибутов.
Box Shadow: Добавляет тень к элементу труппы текстового поля. Border: Добавляет рамку вокруг поля на сцене. Drop Shadow: Добавляет тень, отбрасываемую текстом внутри элемента труппы текстового поля. Margin: Изменяет расстояние между краями текстового поля и символами внутри него (т.е. устанавливает внутренние поля - прим, перев.).
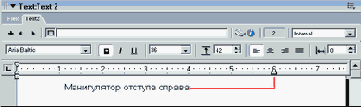
Манипулятор правого поля установлен
Манипулятор правого поля установлен на 5 дюймов, а шрифт - на 12 пунктов

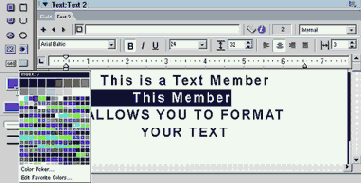
10. Давайте изменим цвет текста. Выделите второе предложение. С помощью «плиток» выбора цвета в палитре Tools измените цвет переднего плана для текста на любой, какой вы хотите, как показано на рис. 14.13.
Манипулятор установки ширины текстового
Манипулятор установки ширины текстового элемента труппы в положении 6 дюймов

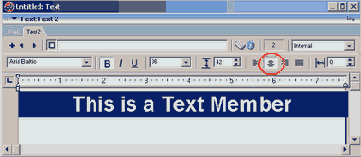
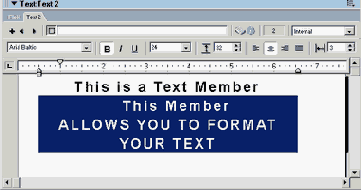
4. Напечатайте This is a Text Cast Member в окне Text и нажмите клавишу Enter.
5. Выделите текст, щелкнув мышью в начале предложения и, удерживая кнопку мыши, протащите курсор по всему тексту. Эта операция типична для текстового редактора.
6. Выберите опцию Align Center (Выравнивание по Центру) на линейке инструментов окна Text, как показано на рис. 14.4.
Манипуляторы установки полей страницы окна Text
Манипуляторы установки полей страницы окна Text

Ниспадающее меню поля Туре с выбранной опцией Movie
Ниспадающее меню поля Туре с выбранной опцией Movie

г) Добавьте новый обработчик события, напечатав в окне Script следующее.
On HyperLinkClicked me, newMarker go label (newMarker) end
Обработчик события HyperLinkClicked вызывается в любом месте фильма и в любое время, когда пользователь щелкает по тексту, имеющему соответствующую гиперссылку.
Переменная newMarker используется для передачи аргумента, или текстовой строки, из поля Link. Эта переменная будет указывать на текст TextMarker, который вы ввели в поле Link.
Команда go label будет отправлять головку воспроизведения на новый заголовок или маркер. Переменная newMarker является аргументом, или переменной, передаваемой из гиперссылки. Она должна быть в скобках.
д) Закройте окно Script.
е) В окне Cast у вас теперь появился новый элемент труппы. На этом заканчивается создание скрипта, требующегося для перехода по гиперссылке. При помещении его в скрипт фильма к нему возможен доступ в пределах всего фильма и из каждой гиперссылки.
11. Нам нужно создать еще несколько гиперссылок и добавить новые гиперссылки во все фразы Field Cast Member.
а) Дважды щелкните по элементу труппы Text Member в окне Cast, чтобы открыть этот элемент в окне Text.
б) Выберите Edit | Find | Text.
в) В поле Find напечатайте фразу, которую вы будете искать (Field Cast Member), и щелкните по кнопке Find.
г) Откройте Text Inspector, выбрав Window | Text Inspector.
д) Напечатайте FieldMarker в поле Link на панели Text Inspector и нажмите клавишу Enter.
е) Повторяйте процесс, пока не подключите гиперссылки ко всем фразам Field Cast Member. Вы можете узнать, что гиперссылки подключены ко всем этим фразам, когда запустите функцию Find с самого верха текстового элемента в окне Text, которая будет выделять фразу с уже подключенной гиперссылкой. Фраза Field Cast Member будет встречаться два раза.
ж) Закройте окно Text.
12. Сохраните вашу работу в папке Save Work.
13. Откройте Control Panel, выбрав Window | Control Panel.
14. Щелкните по кнопке Play. Щелкайте по гиперссылкам, чтобы перемещаться по тексту фильма. Прокрутите текст вниз. Проверьте последнюю ссылку.
Хорошая работа!
Окно Text
Окно Text

3. Давайте изменим ширину текстового элемента труппы. Щелкните по треугольнику изменения ширины текстового элемента труппы (см. рис. 14.3) в правой части окна (возможно, вам придется прокрутить окно вправо, чтобы его увидеть) и перетащите его вправо, установив правое поле страницы на 6 дюймов.
Опции форматирования окна Reid
Опции форматирования окна Reid

Давайте кратко взглянем на текстовое поле.
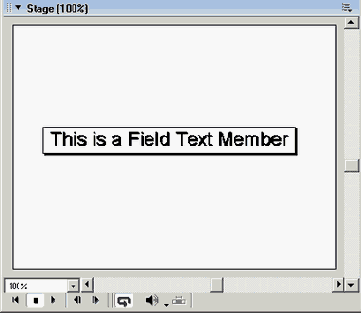
1. Откройте окно Text Field, выбрав Window | Field.
2. Напечатайте This is a Field Text Member.
3. Выделите только что напечатанный вами текст. С помощью палитры Tools (Window | Tool Palette) выберите голубой цвет для переднего плана.
4. Закройте окно Field.
5. Давайте поместим элемент труппы текстового поля в партитуру.
а) Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
б) Перетащите элемент труппы текстового поля в партитуру.
в) Обеспечьте выделение полевого элемента труппы в партитуре, щелкнув по нему, как показано на рис. 14.15.
6. Вы можете изменять и другие свойства элемента труппы текстового поля, с помощью которых создаются специальные эффекты его отображения. Эти атрибуты задаются в Property Inspector.
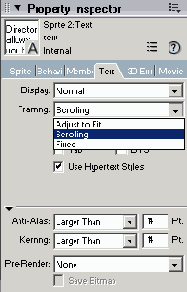
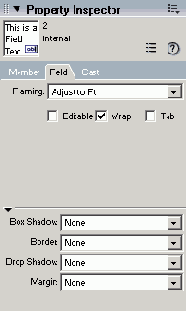
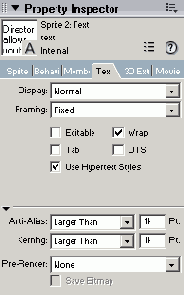
Опция Scrolling в ниспадающем меню поля Framing
Опция Scrolling в ниспадающем меню поля Framing

8. Давайте установим гиперссылку следующим образом.
а) Дважды щелкните по элементу труппы Text Member в окне Cast, чтобы открыть этот элемент в окне Text.
б) Выделите фразу Text Cast Member во втором предложении, щелкнув в начале фразы и протащив курсор мыши по тексту, удерживая кнопку мыши нажатой.
в) Откройте Text Inspector, выбрав Window | Text Inspector.
г) В поле Link (Сссылка), расположенном внизу панели, напечатайте TextMarker, а затем нажмите клавишу Enter(см. рис. 14.27). TextMarker предаст имя маркера партитуры обработчику событий on hyperLinkClicked.
9. Давайте добавим ту же гиперссылку ко всем фразам текстового элемента труппы.
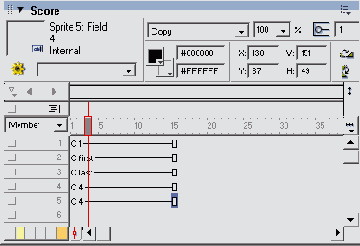
Партитура завершенного упражнения
Партитура завершенного упражнения

Пошаговые инструкции
1. Начнем с открытия файла, содержащего нужные нам элементы, следующим образом.
а) Выберите File | New.
2. Выберите File | Save As и поместите ваш новый файл в папку с именем Save Work на вашем жестком диске. Назовите файл MyText.dir.
3. Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
4. Если партитура не открыта, то откройте ее, выбрав Window | Score.
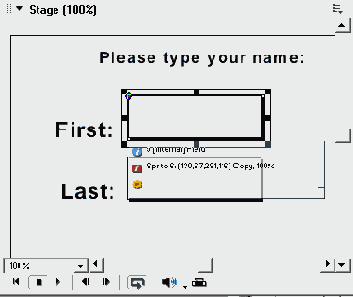
5. На сцене щелкните по первому элементу текстового поля (белому полю рядом с текстом First), как показано на рис. 14.20.
Партитура завершенного упражнения
Партитура завершенного упражнения

Пошаговые инструкции
1. Начнем с открытия файла, содержащего нужные нам элементы, следующим образом.
а) Выберите File | New.
2. Выберите File | Save As и поместите ваш новый файл в папку с именем Save Work на вашем жестком диске. Назовите файл MyHyperlink.dir.
3. Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
4. Если партитура не открыта, то откройте ее, выбрав Window | Score.
5. Как вы видите, мы уже создали основную структуру и элементы труппы, и вы можете сосредоточиться на функции гиперссылки.
6 Выберите текстовый элемент труппы на сцене, щелкнув по нему. Посмотрите на последнюю строку текста. Она кажется обрезанной. В спрайте текстового элемента труппы имеется текст, который не виден, и вы должны вначале сделать спрайт текстового элемента труппы прокручиваемым.
7. Давайте добавим функцию прокрутки в спрайт текстового элемента труппы следующим образом.
а) Щелкните по информационной кнопке на накладывающемся окне спрайта, как показано на рис. 14.24.
Первый элемент текстового поля
Первый элемент текстового поля

6. Щелкните по информационной кнопке на накладывающемся окне спрайта. Если накладывающееся окно спрайта не активно, то выберите View | Sprite Overlay | Show Info (см. рис. 14.20).
7. Вы должны увидеть Property Inspector в правой части экрана с открытой вкладкой Field, как показано на рис. 14.21. Давайте посмотрим на верхнюю половину этой вкладки.
в конце имеющегося текста. Нажмите
Шрифты, доступные в Director'e, определяются шрифтами, установленными в вашей системе.
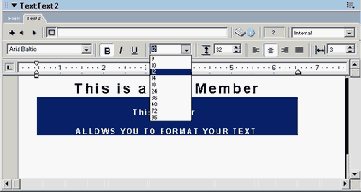
а) Щелкните курсором в конце имеющегося текста. Нажмите клавишу Enter/Return, чтобы переместить курсор на следующую строку. Добавьте текст, напечатав This Member allows you to format your text.
б) Выделите только что напечатанный вами текст, щелкнув курсором мыши в начале предложения, и, удерживая нажатой кнопку мыши, перетащите курсор по всему новому тексту.
в) Щелкните по левому верхнему манипулятору установки поля страницы и перетащите его на позицию линейки 1 дюйм, как показано на рис. 14.10. Это установит левое поле страницы для первой строки выделенного текста.
Поле Kerning
Поле Kerning

в) В поле межстрочного интервала Line Spacing (см. рис. 14.8) напечатайте 30 и нажмите клавишу Enter. При этом между строками текста установится интервал, равный 30 пунктам.
Поле Line Spacing
Поле Line Spacing

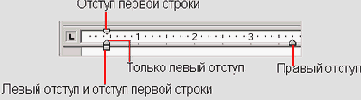
9. Давайте добавим какой-нибудь текст и изменим поля страницы текущего текстового элемента труппы. Найти различные манипуляторы по установке полей страницы поможет рис. 14.9.
Практическое упражнение 14 1 Применение
Практическое упражнение 14.1: Применение редактируемых текстовых полей
Функция редактирования текста позволяет вам вводить или изменять текст во время воспроизведения фильма. Для обеспечения пользователя редактируемым текстом вы можете использовать текстовые и полевые элементы труппы. Это упражнение знакомит вас с процессом создания редактируемых текстовых полей, позволяющих пользователю вводить информацию в ваше приложение.
Рассмотрим пример
Давайте взглянем на завершенное упражнение.
1. Щелкните по кнопке Rewind. Щелкните по кнопке Play.
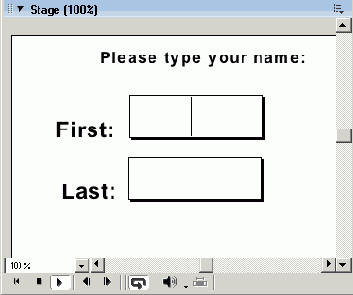
2. Напечатайте ваше имя в поле First. Нажмите клавишу Tab. Напечатайте вашу фамилию в поле Last.
3. Обратите внимание на следующие особенности завершенного фильма.
а) На сцене имеются пять спрайтов.
б) В кадре 10 канала Behavior (ранее авторы называли его каналом Script -прим. перев.) имеется скрипт.
Что должно получиться на экране
На рис. 14.18 показано, как выглядит сцена завершенного упражнения.
Практическое упражнение 14 2 Text Inspector и гиперссылки
Практическое упражнение 14.2: Text Inspector и гиперссылки
Вы можете использовать Text Inspector (Инспектор Текста) для изменения текстовых и полевых элементов труппы в партитуре. Text Inspector дает возможность изменять тип шрифта, размеры шрифта, выравнивание, межзнаковый и межстрочный интервалы. В Text Inspector имеются те же самые опции шрифта и абзацев, как и в меню Font (Шрифт) и Paragraph (Абзац). В Text Inspector также имеются дополнительные функции.
Выбор цвета переднего и заднего плана. Создание гиперссылок.
Text Inspector является полезным инструментом для редактирования текста в партитуре без использования окон Text или Field. Уникальной функцией Text Inspector является возможность добавления гиперссылок. Гиперссылки являются средством навигации, которые вы можете добавлять к словам и предложениям, и тем самым связывать эти слова с кадрами, маркерами, элементами труппы, фильмами и скриптами Lingo.
Очень распространенным способом применения гиперссылки является текстовая ссылка, применяемая для URL, или адреса Интернет. Функция текстовой гиперссылки первоначально добавлялась к функциональным средствам HTML, или веб-страницы. В данном упражнении вы не будете использовать функцию гиперссылки HTML и примените средства Lingo для перехода к маркеру.
Рассмотрим пример
Давайте взглянем на завершенное упражнение.
1. Щелкните по кнопке Rewind. Щелкните по кнопке Play.
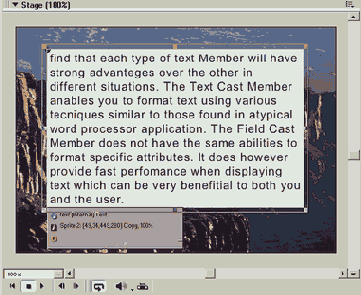
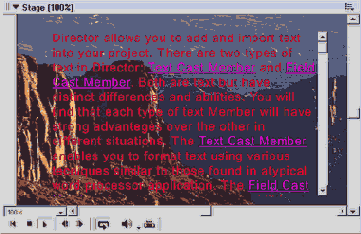
2. В открывшемся экране имеется фоновое изображение и текстовый элемент труппы с гипертекстовыми ссылками. Щелкните по объекту гипертекстовой ссылки. Откроется накладывающееся окно. Щелкните по кнопке Return на сцене для возврата в первоначальное текстовое окно. Пощелкайте по любым ссылкам. Когда вы закончите, то давайте продолжим.
Что должно получиться на экране
На рис. 14.22 показан текстовый элемент труппы на сцене завершенного упражнения.
Преобразование в растровый формат
Преобразование в растровый формат
Процесс преобразования текста в растровый формат состоит в превращении обычного текста в графический элемент труппы. После завершения этого процесса «текст» больше не является текстовым объектом, а становится графическим изображением. Как графическое изображение, он больше не требует обращения к шрифтам компьютера. Это также означает, что «текст» перестает быть редактируемым в авторском режиме и при воспроизведении.
Растровый текст, однако, требует больше информации для своего отображения, и вследствие этого большие объемы преобразуемого текста могут замедлить производительность режима воспроизведения, или скорость отображения.
К преобразованию в растровый формат обычно прибегают в заголовках и небольших объемах текста,- для которых использован необычный шрифт.
Для преобразования в растровый формат откройте окно Cast и выберите миниатюру текстового элемента труппы, который вы хотите преобразовать. Выберите Modify | Convert to Bitmap (Изменить | Преобразовать в Растровый Формат).
Распространение шрифтов
Распространение шрифтов
Direetor'y доступны все шрифты, имеющиеся на компьютере разработчика программ. Тем не менее, в программе вы должны использовать те шрифты, которые будут иметься на всех компьютерах, где будет запускаться ваш проектор. Если вы не будете использовать стандартный шрифт, который, по-вашему, имеется на большинстве компьютеров, то может возникнуть проблема. Для решения такой проблемы имеются два подхода: преобразование текста в растровый формат и использование встроенных шрифтов.
Сцена завершенного упражнения
Сцена завершенного упражнения с текстовыми и полевыми элементами

Что должно получиться за сценой
На рис. 14.19 показано, что будет происходить «за кулисами» в партитуре, когда вы закончите упражнение.
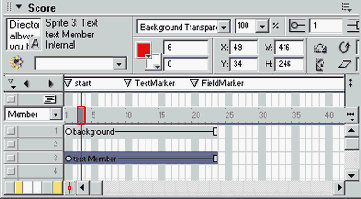
Сцена завершенного упражнения
Сцена завершенного упражнения с текстовым элементом, имеющим гиперссылку

Что должно получиться за сценой
На рис. 14.23 показана партитура завершенного вами упражнения.
Создание текста в Director'e
Создание текста в Director'e
Director дает возможность добавлять текст, непосредственно печатая его, или с помощью его импортирования из заранее созданного текстового файла. Вы также можете создавать текст, который пользователь может редактировать во время просмотра вашего фильма. Текст отображается в Director'e в двух видах текстовых элементов: как текстовый элемент труппы или как полевой элемент труппы. Оба они являются текстом, но имеют заметные отличия и особенности функций.
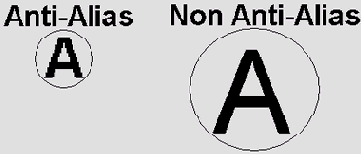
В текстовом элементе труппы вы можете форматировать текст с использованием полей страницы, межзнаковых и межстрочных интервалов и других атрибутов, имеющихся в типичном текстовом редакторе. Вы также можете применять к текстовому элементу труппы сглаживание, заключающееся в придании краям линий букв ровных и четких очертаний. Стандартный текст имеет ступенчатые края в наклонных штрихах символов. На рис. 14.1 сравнивается сглаженный и несглаженный текст.
Сравнение сглаженного и несглаженного текста
Сравнение сглаженного и несглаженного текста

Текстовое поле, с другой стороны, позволяет оптимизировать характеристики отображаемого текста. Вы можете добавлять в текст рамки и тени. Тем не менее, текстовое поле нельзя форматировать с помощью полей страницы или межзнаковых и межстрочных интервалов. Вследствие отсутствия у него этих свойств текстовое поле обычно обрабатывается и отображается быстрее, чем текстовые элементы труппы.
Вам, возможно, будет нужно использовать такой полевой элемент труппы, когда потребуется отображать на экране большое количество текста. Вы можете установить прокрутку текста и использовать на экране небольшое текстовое окно. Затем пользователь сможет воспользоваться полосой прокрутки для перемещения текста вверх и вниз в этом окне с видимым текстом. Обработка полевых элементов труппы, используемых в этом методе, проводится значительно быстрее, чем при отображении того же объема текста с применением текстовых элементов труппы.
Текстовые элементы труппы создаются с помощью инструмента Text из палитры Tools или с помощью окна Text. Текстовые элементы труппы могут редактироваться в авторском режиме и в проекторе. Вы можете импортировать текст в текстовый элемент труппы, используя Rich Text Format (.rtf), и можете применять форматирование абзацев или табулирование. Текстовые элементы труппы могут сглаживаться, допускают прокрутку, вращение и могут содержать неограниченное количество символов и эффектов прозрачности.
Свойства элемента труппы шрифта
Свойства элемента труппы шрифта

Некоторые шрифты содержат символы растрового шрифта. Они являются растровыми изображениями символов с особыми размерами в пунктах. Эти растровые символы превосходно отображаются при соблюдении этих конкретных размеров в пунктах, но значительно увеличивают общий объем файла, занимаемый таким шрифтом. Чтобы включить символ растрового шрифта, установите флажок в опции Bitmap и в поле Sizes добавьте все размеры в пунктах, которые вы хотите включить, через запятую.
Таким же образом вы можете встраивать только отдельные символы. Если вы планируете использовать только части встроенных шрифтов, то отметьте эти части в поле Characters. Если выбрано поле Characters44, то для шрифта будут доступны только отмеченные вами символы.
6. Выберите все, что пожелаете, и затем щелкните по кнопке ОК.
7. Этот шрифт теперь будет элементом труппы встроенного шрифта. Он будет виден в окне Cast и в ниспадающем меню доступных шрифтов в окне Text, окне Field и в Text Inspector.
Сжатые или встроенные шрифты
Сжатые или встроенные шрифты
Director также позволяет вам встраивать шрифты в ваш фильм, для того чтобы они были доступны при воспроизведении. Эти шрифты упаковываются как часть вашего проектора и недоступны за пределами вашего фильма. При этом не возникает проблем с соблюдением авторских прав для вас и ваших пользователей. Встроенные шрифты также сжимаются для того, чтобы уменьшить размеры завершенного приложения. Это полезно для оптимизации фильма, предназначенного для проигрывания через Интернет в файлах Shockwave.
Текстовое поле на сцене с рамкой
Текстовое поле на сцене, с рамкой, внутренними нолями, тенью от поля и тенью от текста

Text Inspector после того как
Text Inspector после того, как в поле Hyperlink Data введено Text Marker

а) Выберите Edit | Find Text. Откроется диалоговое окно Find Text (Найти Текст), как показано на рис. 14.28.
Установка левого поля для первой строки
Установка левого поля для первой строки

г) Щелкните по нижнему левому манипулятору и перетащите его на позицию линейки 1 дюйм, как показано на рис. 14.11. Это установит левое поле страницы для каждой строки после первой строки выделенного текста.
Установка левого поля для строк после первой строки
Установка левого поля для строк после первой строки

д) Щелкните по правому манипулятору поля страницы и перетащите его на позицию линейки 5 дюймов. Это установит правое поле первой строки выделенного текста.
е) Измените размер шрифта выделенного текста на 12 пунктов, как показано на рис. 14.12.
В ниспадающем меню выберите 24
В ниспадающем меню выберите 24 в качестве размера шрифта в пунктах

8. Давайте изменим шрифт, межзнаковый и межстрочный интервалы для текста.
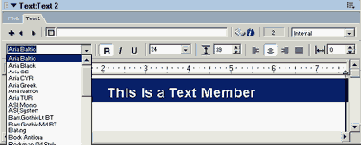
а) Выделите весь текст и выберите шрифт в ниспадающем меню Font (Шрифт), показанном на рис. 14.6.
Вкладка Field в Property Inspector
Вкладка Field в Property Inspector

а) В первом поле Framing войдите в ниспадающее меню и выберите опцию Limit to Field Size (Ограничиться Размерами Поля). При этом размеры текстового поля будут оставаться неизменными.
б) Щелкните по флажку рядом с надписью Editable. При этом элемент текстового поля станет редактируемым.
в) Щелкните по флажку рядом с надписью Tab. Это позволит пользователю нажимать клавишу Tab для перехода к следующему редактируемому элементу.
г) Оставьте флажок Word Wrap неустановленным. Это не даст пользователю использовать клавишу Enter для ввода следующей строки в текстовое поле.
8. Повторите шаги 5-7 для следующего элемента текстового поля, рядом с текстом Last.
9. Сохраните вашу работу в папке SaveWork.
10. Откройте Control Panel, выбрав Window | Control Panel.
11. Щелкните по кнопке Play на Control Panel для запуска вашего фильма. Введите ваше имя, нажмите клавишу Tab и введите вашу фамилию.
12. Вы только что создали типичный учебный экран регистрации в системе. Давайте отправимся дальше и посмотрим, что еще можно сделать с текстом.
Вкладка Reid в Property Inspector
Вкладка Reid в Property Inspector

7. Давайте приступим к изменению значений. Обратите внимание, что вы не увидите результатов, пока не поместите текстовое поле на сцену.
а) В ниспадающем меню Box Shadow выберите 2 пиксела.
б) В ниспадающем меню Border выберите один пиксел.
в) В ниспадающем меню Drop Shadow выберите один пиксел.
г) В ниспадающем меню Margin выберите два пиксела.
д) Закройте окно Field.
е) Перетащите элемент труппы текстового поля на сцену.
ж) Ваше завершенное тестовое поле должно выглядеть, как показано на рис. 14.17.
Вкладка Text в Property Inspector
Вкладка Text в Property Inspector

в) В поле Framing откройте ниспадающее меню и выберите опцию Scrolling (Прокрутка), как показано на рис. 14.26.
Текст является, несомненно, очень важной
Введение
Текст является, несомненно, очень важной частью большинства презентаций и выполняет различные функции. Текст передает информацию, усиливает зрительное воздействие материала, обеспечивает графические изображения заголовками и исполняет роль «гипертекстовых» ссылок к дополнительной информации. В Director'e имеется большое количество инструментов и функций, которые помогут вам легко создавать, изменять и повторно использовать текст в ваших приложениях. Эта глава закладывает прочную основу таких приемов редактирования. К концу главы вы будете способны:
Создавать текстовые элементы труппы. Описать окно Text. Редактировать текст в окне Text. Создавать элементы труппы текстовых полей. Редактировать текст в окне Field. Создавать редактируемый текст. Применять рамки. Изменять текстовые и полевые элементы труппы с помощью Text Inspector. Создавать текстовые гиперссылки.
Выбор цвета для текста
Выбор цвета для текста

11. Закройте окно Text, щелкнув по X в правом верхнем углу.
12. Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
13. Перетащите элемент труппы Text в партитуру.
Выбор шрифта в ниспадающем меню
Выбор шрифта в ниспадающем меню

б) В поле межзнакового интервала Kerning на линейке инструментов окна Text (см. рис. 14.7) напечатайте 8 и нажмите клавишу Enter.